Чат на сайте
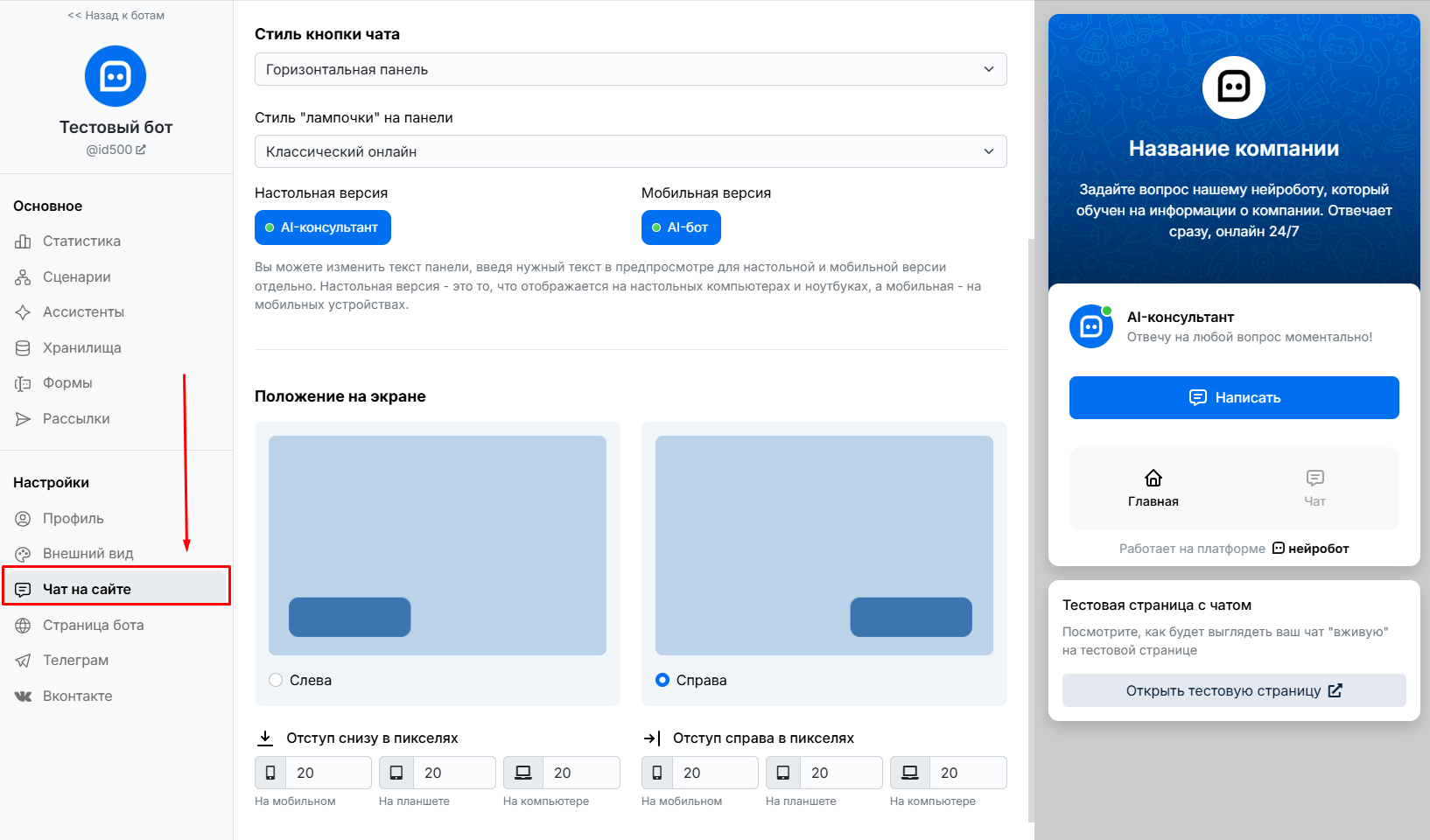
Для того, чтобы настроить виджет с нейроботом, который вы разместили на сайте, перейдите в раздел "Чат на сайте":
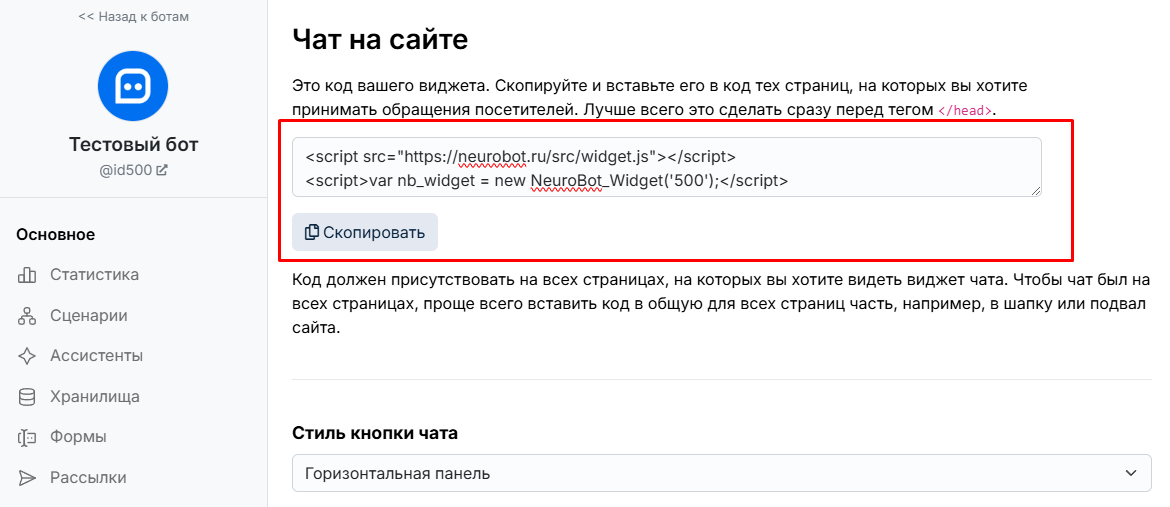
Чтобы разместить виджет с нейроботом на вашем сайте, просто скопируйте код с этой страницы и разместите его в коде вашего сайта. Лучше всего это сделать сразу перед тегом </head>:
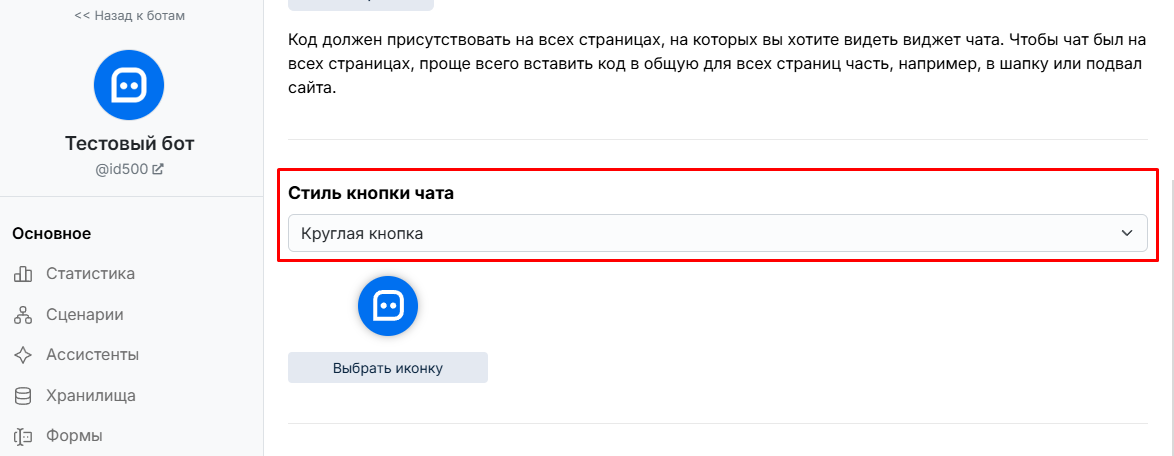
Код должен присутствовать на всех страницах, на которых вы хотите видеть виджет чата. Чтобы чат был на всех страницах, проще всего вставить код в общую для всех страниц часть, например, в шапку или подвал сайта.
Стиль кнопки чата
Кнопка с чатом может быть в виде горизонтальной панели и круглой кнопки. Рассмотрим горизонтальную панель.
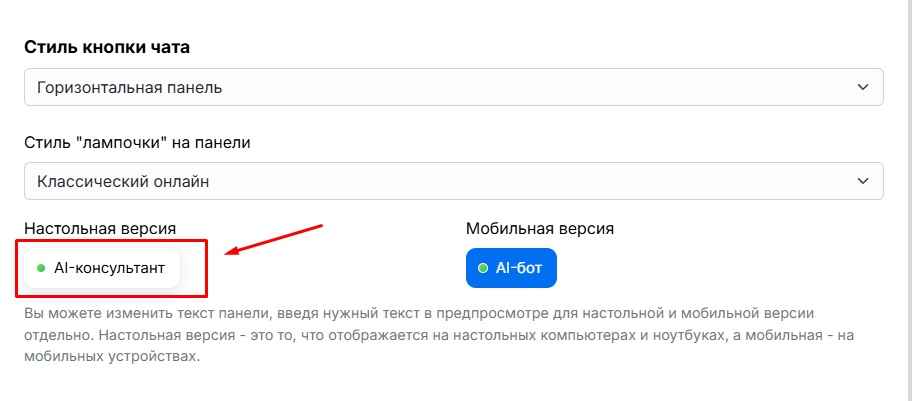
Текст горизонтальной кнопки может разным для мобильной и настольной (десктопной) версии сайта. Чтобы изменить текст, нажмите на панель и просто введите нужный текст:
В горизонтальной панели есть "лампочка", стиль которой можно изменить.
Есть классическая зеленая "лампочка онлайн":
И "живая", цвет которой периодически переливается, визуально создавая ИИ-эффект и наличие чего-то "живого", что лишний раз мотивирует человека открыть чат с нейроботом:
Чтобы изменить вид кнопки на круглую, выберите круглую кнопку в разделе: "Стиль кнопки чата":
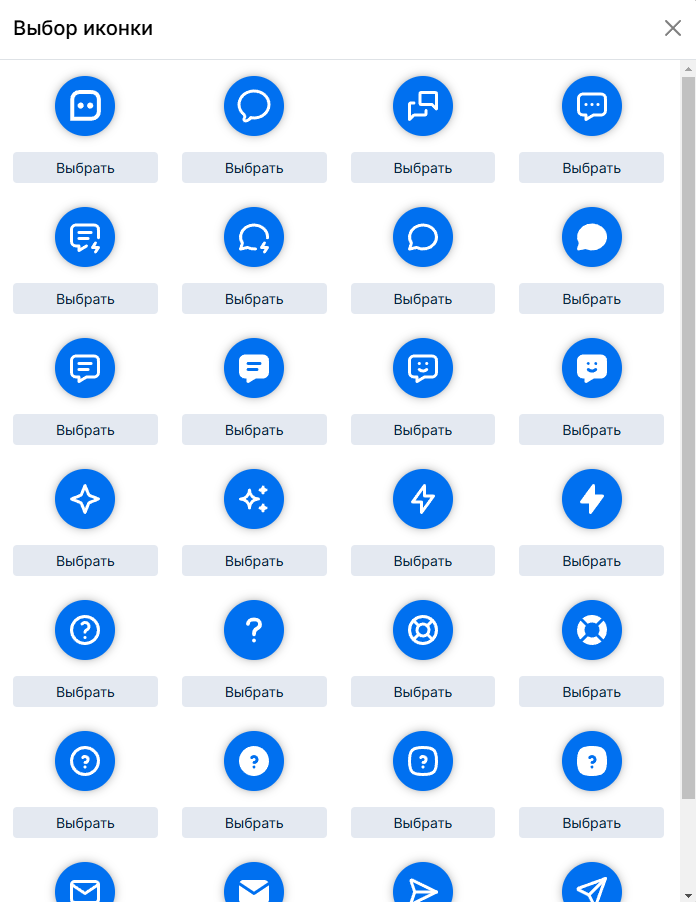
Внешний вид кнопки сразу изменится и можно будет выбрать иконку, нажав "Выбрать иконку". Откроется окно выбора иконки:
Есть из чего выбрать, в зависимости от задачи вашего нейробота: консультации, помощь, сбор заявок и т.д.
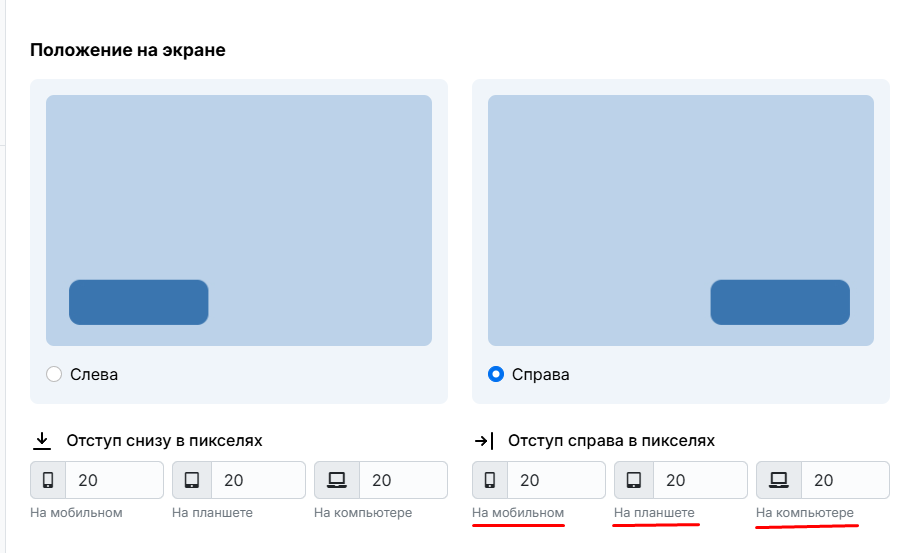
Также можно настроить положение виджета на экране, выбрав левую или правую сторону, а также указать отступ виджета от экрана в зависимости от типа устройства, на котором просматривается сайт:
Размер устройств считается так:
1. Мобильные - до 560px
2. Планшеты - от 561px до 1199px
3. Компьютеры (ноутбуки тоже) - от 1200px