Сценарий для форм
Данный тип сценариев нужен для выполнения действий после отправки форм.
Может возникнуть необходимость выполнить какие-то действия после отправки формы. Это может быть сообщение пользователю или передача данных формы по API в вашу CRM-систему Bitrix24, AmoCRM и т.д.
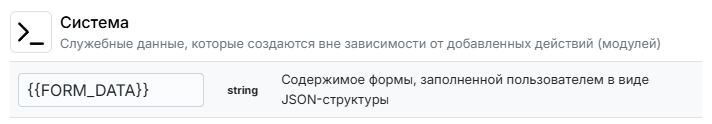
Сценарий форм имеет специальную переменную {{FORM_DATA}}, которая содержит данные об отправке формы в строке, кодированной в JSON-формат, которую мы можем использовать в других действиях сценария:
Структура данных {{FORM_DATA}} имеет формат:
{
"name": {
"value": "Влад",
"title": "Имя",
"type": "text"
},
"phone": {
"value": "+7 (000) 111-22-33",
"title": "Телефон",
"type": "phone"
}
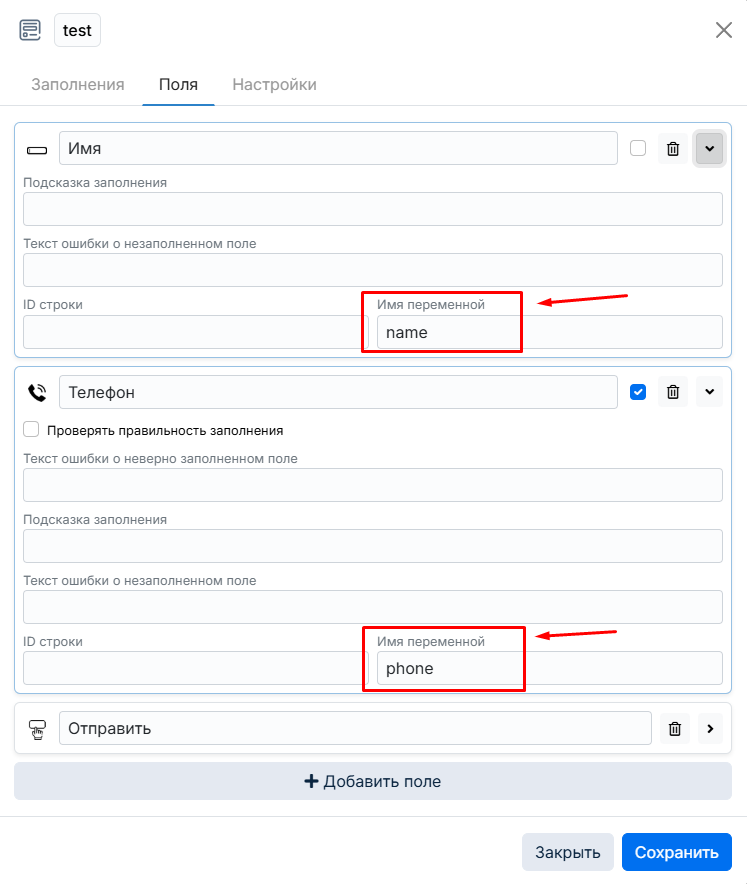
}Эта структура основана на полях конкретной формы. В данном случае наша форма имеет следующие поля:
Мы дополнительно указали имена переменных формы, чтобы на этапе обработки наглядно видеть к какому полю относятся данные.
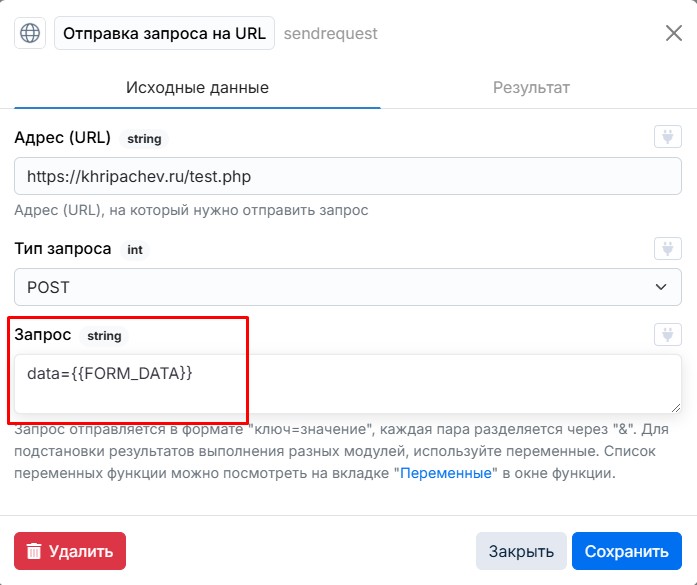
По умолчанию, переменная {{FORM_DATA}} представляет из себя строку, закодированную в JSON-формате. Мы можем просто взять эту переменную и, например, подставить в действие "Отправка запроса на URL" в первоначальном виде, а потом уже распарсить её на своём сервере и отправить в CRM в нужном формате:
Либо мы можем сразу декодировать нашу строку {{FORM_DATA}} в JSON-объект и сразу передать значения нужных нам полей.
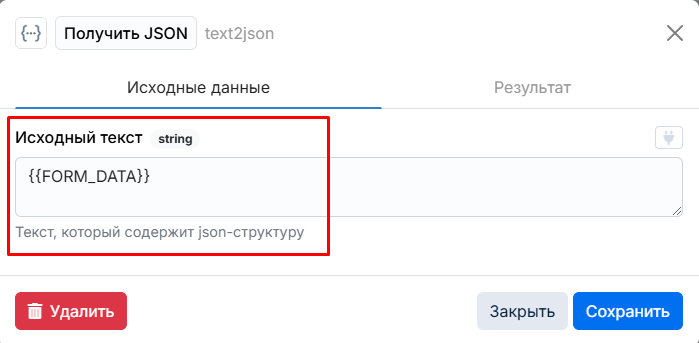
Сделать это можно с помощью действия "Получить JSON", указав в качестве исходного текста нашу переменную {{FORM_DATA}}:
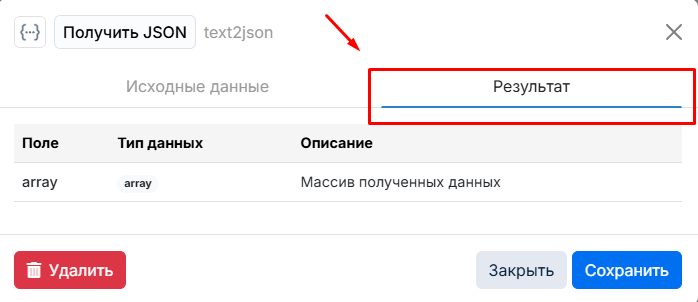
Чтобы узнать в какие переменные помещается результат выполнения того или иного действия, мы переходим на вкладку Результат:
Здесь мы видим, что результат выполнения данного действия помещается в переменную array. В нашей системе нет деления на объекты и массивы и любая структура данных называется массив для простоты работы.
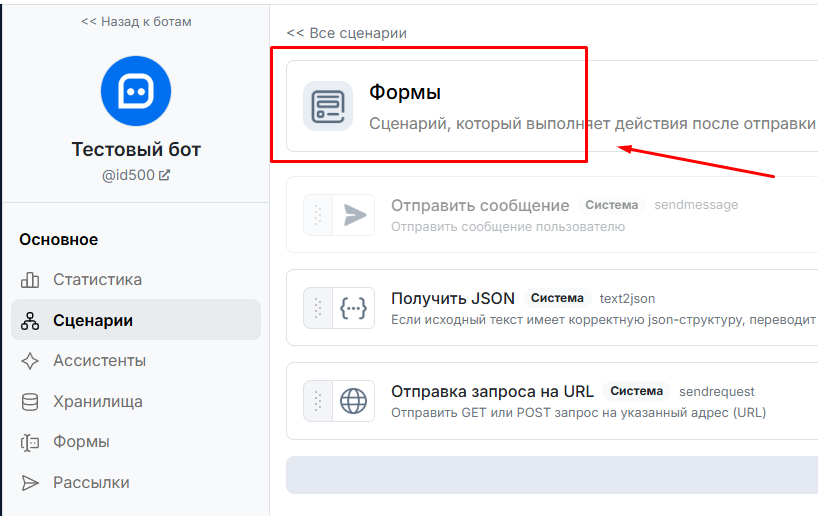
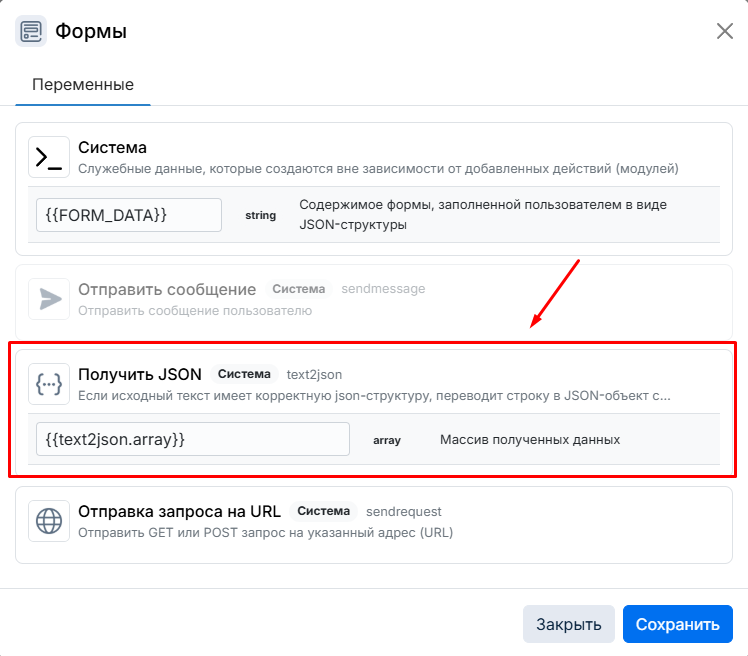
Лучший способ узнать точные названия переменных сценарий - это открыть окно сценария нажав на его иконку или название наверху страницы:
Здесь мы видим, что результат работы действия "Получить JSON" помещается в переменную: {{text2json.array}}:
Соответственно, учитывая структуру наших данных, которая выглядит так:
{
"name": {
"value": "Влад",
"title": "Имя",
"type": "text"
},
"phone": {
"value": "+7 (000) 111-22-33",
"title": "Телефон",
"type": "phone"
}
}Мы сможем получить любое значение указав его полный путь через символ точки: ".". Например, мы хотим получить значение переменной name, для этого мы укажем путь:
{{text2json.array.name.value}}
Для поля телефона будет аналогично:
{{text2json.array.phone.value}}
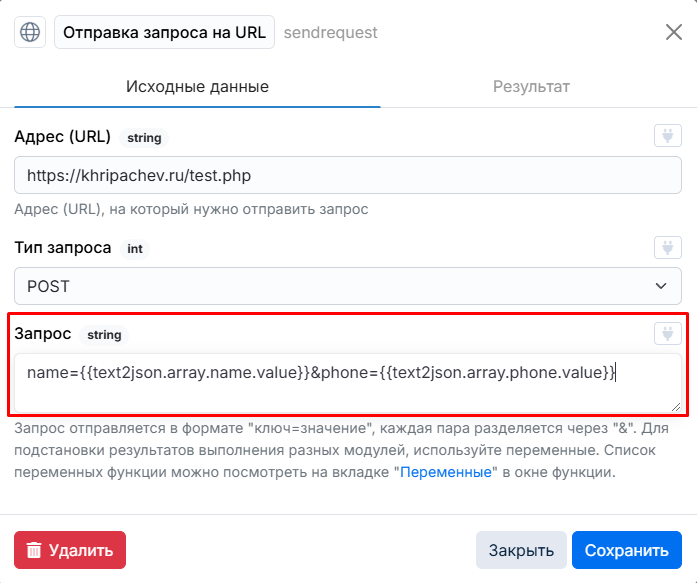
И аналогично мы указываем наши переменные в запросе действия "Отправить на URL":
Если у нас есть несколько разных форм, каждую из которых нужно обрабатывать отдельно, в системе предусмотрено действие: "Проверка формы":
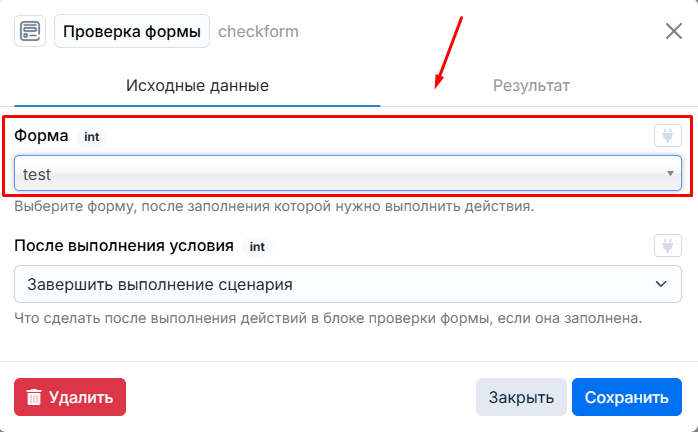
Оно работает по аналогии с действием "Условие", только вместо логического условия, мы просто выбираем форму, которую нужно обработать:
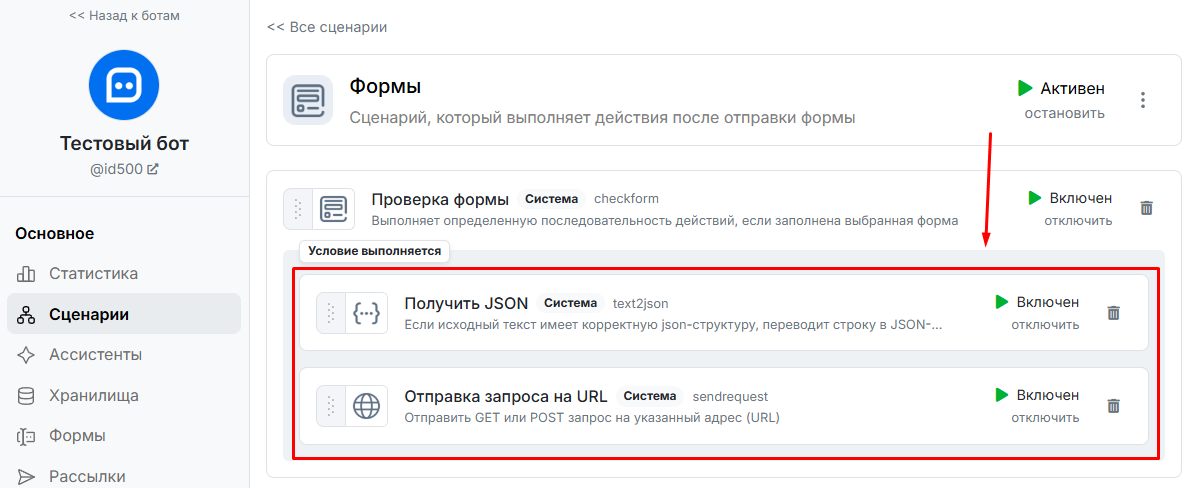
И в самом сценарии перетаскиваем нужные действия в область "Условие выполняется":
И так для каждой формы.